VS Codeでブログを執筆する環境
·24 文字·1 分
目次
プラットフォームについて #
このブログのプロットフォームには、HugoというGoで開発された静的HTMLジェネレーターを使用しています。
画像ファイルの添付について #
ブログに限らず、画像を本文にコピペするのは意外と面倒くさかったりします。ファイル名や画像フォルダの階層化などをいちいち用意するのは億劫です。 そこで僕は、VS Codeの拡張機能であるPaste Imageを使用しています。
Paste Image - VS Code Marketplace
使い方 #
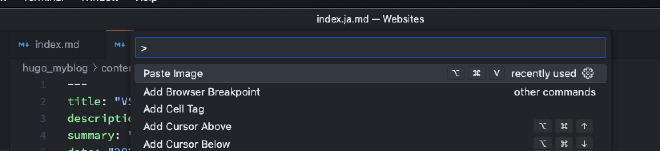
CMD + Shift + Pでコマンドパレットを開き、Paste Imageをクリックします。

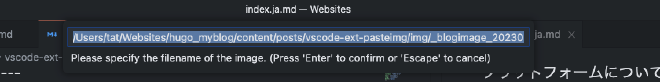
すると画像を保存するためのパスを指定することができます。

デプロイについて #
執筆自体はHugoを使用しているので、すべてローカルで行っています。また、Githubで記事を管理しています。 デプロイに関しては、静的サイトが無料で使えるRenderというサービスを使っており、独自ドメインをCloudflareでCNAMEを設定しています。